Amp مخفف Accelerated Mobile Pages به معنای “صفحات موبایل شتاب داده شده” یک تکنولوژی است که صفحات یک وب را به صورت ویژه در موبایل برای لود سریع تر آماده می کند.
AMP چیست؟
اولویت اول تلفن همراه است – این مورد هم از طرف کسب و کار و هم از طرف مصرف کننده صادق است. استفاده از اینترنت موبایل در سراسر جهان از استفاده از دسکتاپ پیشی گرفته است. حتی کشورهایی مانند هند، مکزیک و اندونزی بیش از 4 برابر بیشتر از تلفن های هوشمند استفاده می کنند.
تنها در ایالات متحده روزانه 30 میلیارد لحظه تلفن همراه (لحظه ای که مشتری با تلفن خود مشورت می کند و منتظر پاسخ فوری است) وجود دارد. این بدان معناست که برند شما هر روز 30 میلیارد فرصت تلفن همراه دارد تا چیزی را به کاربران ارائه دهد که آنها می خواهند.

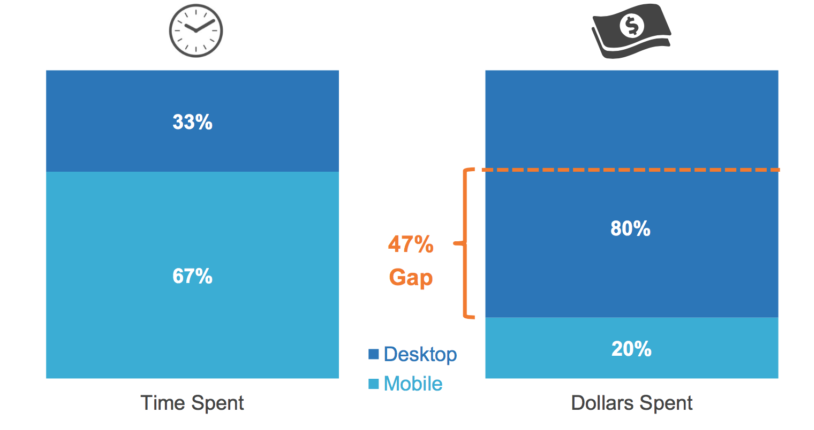
دلیلی وجود دارد که چرا کاربران به جای خرید، زمان بیشتری را برای مرور در تلفن همراه صرف می کنند – کاربران در هنگام استفاده از دستگاه های تلفن همراه خود میل بیشتری به سرعت دارند.
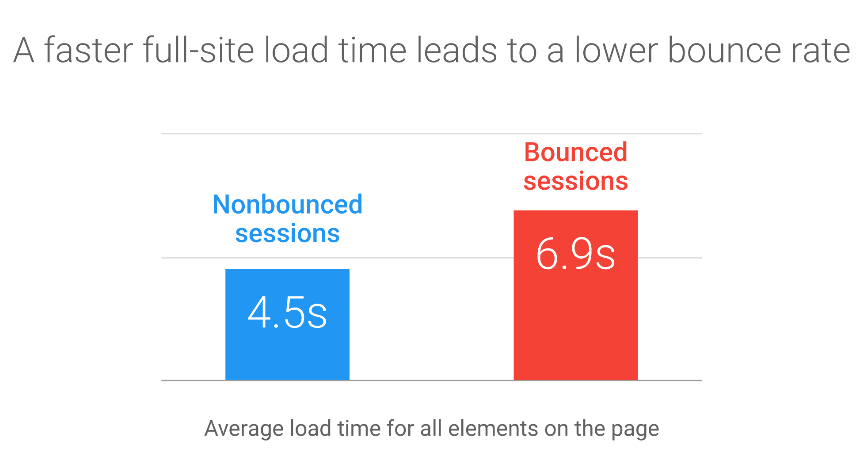
به این سوال پاسخ دهید – چه مدت منتظر می مانید تا صفحه وب موبایل بارگیری شود؟ بر اساس دادههای جمعآوریشده توسط گوگل و درصد از مصرفکنندگان صفحهای را ترک میکنند که بارگذاری آن بیش از سه ثانیه طول میکشد. سه ثانیه این تمام زمانی است که باید توجه کاربری را که تبلیغ شما را پسندیده و روی آن کلیک کرده است، حفظ کنید. و اگر صفحه وب شما در زمان ذکر شده بارگذاری نشد، بدون در نظر گرفتن میزان جذابیت آن، تبلیغ را بیهوده ایجاد کرده اید. خبر بد این واقعیت است که طبق دادهها، بارگذاری بیشتر سایتهای خردهفروشی موبایل حدود 6.9 ثانیه طول میکشد، که این بیش از دو برابر مدت زمانی است که 40 درصد کاربران قبل از رها کردن صفحه منتظر میمانند.
چگونه سرعت صفحه وب روی نرخ پرش تأثیر می گذارد ؟
سرعت یک فاکتور مهم برای اندازه گیری نرخ پرش برای صفحات وب تلفن همراه است. قبل از اینکه بیشتر به این موضوع بپردازیم، مهم است که توضیح دهیم که سرعت در درجه اول در دو جنبه برای نرخ پرش سایت تلفن همراه در نظر گرفته می شود، یعنی زمان آماده بودن DOM و زمان بارگذاری تمام صفحه:
1. زمان آمادهسازی DOM:
زمان آمادهسازی DOM مدت زمانی است که طول میکشد تا کد HTML صفحه توسط مرورگر دریافت و تجزیه شود – این بزرگترین عامل نرخ پرش است. حتی اگر کاربر از زمان دریافت و تجزیه کد HTML آگاه نباشد، قبل از بارگیری هر عنصر صفحه مانند تصاویر، کد باید بارگیری شود. اگر کد HTML خیلی طول بکشد زمان بارگذاری وب سایت کند است. برای سرعت بخشیدن به زمان آماده سازی DOM صفحه وب تلفن همراه خود، بهتر است از استفاده از جاوا اسکریپت که مرورگر را از تجزیه کد HTML مسدود می کند و جلوگیری می کند، اجتناب کنید. عناصر صفحه که از جاوا اسکریپت استفاده می کنند شامل تبلیغات شخص ثالث و ویجت های اجتماعی است که قبل از بارگیری صفحه باید از یک سرور خارجی واکشی شوند.
2. زمان بارگذاری تمام صفحه:
زمان بارگذاری تمام صفحه شامل زمانی است که تصاویر، فونت ها، کدهای CSS و غیره برای بارگذاری در یک صفحه وب طول می کشد. بارگذاری تمام صفحه سریعتر منجر به نرخ پرش کمتر می شود:

برای اطمینان از اینکه صفحه وب شما زمان بارگذاری کامل صفحه سریعتری دارد، باید تصاویر، فونتها را بهینه کنید و از فایلهای شخص ثالثی که پتانسیل کاهش زمان بارگذاری را دارند اجتناب کنید. زمان بارگذاری صفحه یکی از قویترین دلایل پرش صفحه است، بدتر از آن این است که کاربران نه تنها صفحه را رها میکنند، بلکه تحقیقات نشان میدهد که ۷۹ درصد از کاربران پس از تجربه کندی در یک صفحه وب، دیگر برنمیگردند.
این افشاگری های شگفت انگیز در مورد سرعت بارگذاری صفحه را در نظر بگیرید:
به طور متوسط یک سایت تلفن همراه 19 ثانیه طول می کشد تا از طریق اتصال 3G بارگیری شود و 77 درصد از سایت های تلفن همراه بیش از 10 ثانیه بارگذاری می شوند.
گوگل دریافت که به ازای هر ثانیه اضافی که طول می کشد تا یک صفحه وب بارگذاری شود، تبدیل ها 20 درصد کاهش می یابد. برای مقایسه، سایت هایی که در 5 ثانیه بارگذاری می شوند، 2 برابر بیشتر از سایت هایی که در 19 ثانیه بارگذاری می شوند، درآمد تبلیغات موبایلی داشتند.
بعید است 61 درصد از کاربران به سایت تلفن همراهی که در دسترسی به آن مشکل داشتند بازگردند.
این یعنی چی؟ اگر بارگذاری صفحه موبایل فوری نباشد، به اندازه کافی برای کاربر سریع نباشد، آنها به سرعت بالا می روند و احتمالاً باز نمی گردند. برای اطمینان از اینکه این اتفاق برای صفحه وب تلفن همراه شما نمی افتد، مهم است که وب سایت های تلفن همراه خود و صفحات فرود پس از کلیک را تقویت کنید.
AMP چیست؟
گوگل پروژه منبع باز Accelerated Mobile Pages را راه اندازی کرد تا اطمینان حاصل کند که صفحات وب موبایل با سرعت مطلوب کار می کنند.
هدف پروژه AMP ساختن وب آینده با هم است و به شما امکان می دهد صفحات وب و تبلیغاتی را ایجاد کنید که به طور مداوم سریع، زیبا و با عملکرد بالا در دستگاه ها و پلت فرم های توزیع هستند.
AMP با همکاری هزاران توسعه دهنده، ناشر، وب سایت، شرکت های توزیع و شرکت های فناوری ساخته شده است. بیش از 1.5 میلیارد صفحه AMP تا به امروز ایجاد شده است و بیش از 100 ارائه دهنده پیشرو تجزیه و تحلیل، فناوری تبلیغات و CMS از فرمت AMP پشتیبانی می کنند.
هنگامی که صفحات تلفن همراه را با فرمت AMP ایجاد می کنید، دریافت می کنید:
1. عملکرد و تعامل بالاتر: صفحات ایجاد شده در پروژه منبع باز AMP تقریباً بلافاصله بارگیری می شوند و به کاربران تجربه ای روان و جذاب تر در تلفن همراه و دسکتاپ خود می دهند.
2. انعطافپذیری و نتایج: کسبوکارها این فرصت را دارند که تصمیم بگیرند که چگونه محتوای خود را ارائه دهند و فروشندگان از چه فناوری استفاده کنند، در حالی که KPI را حفظ و بهبود میبخشند.
احتمالاً قبلاً روی یک صفحه AMP کلیک کرده اید، فقط متوجه آن نشده اید. تنها چیزی که ممکن است متوجه شده باشید این بود که صفحه چقدر بلافاصله پس از کلیک کردن شما. صفحات وب ساخته شده با AMP دارای نشانگر رعد و برق در نتیجه جستجو هستند.
در اینجا نحوه تشخیص AMP در نتایج جستجو آمده است:

این چیزی است که یک صفحه AMP در مقایسه با یک صفحه وب معمولی به نظر می رسد :

دلیل بارگیری فوری صفحات AMP به این دلیل است که AMP HTML/CSS و جاوا اسکریپت را محدود میکند و امکان ارائه سریعتر صفحات وب تلفن همراه را فراهم میکند. برخلاف صفحات معمولی تلفن همراه، صفحات AMP به طور خودکار توسط Google AMP Cache برای بارگذاری سریعتر در جستجوی Google ذخیره می شوند.
کاربران هنگام استفاده از دستگاههای تلفن همراه خود انتظارات خاصی دارند، آنها خواهان تجربیات معنیدار، مرتبط و سریعتر هستند – برای اطمینان از برآورده شدن انتظارات مخاطبان هدف AMP بهترین گزینه برای شماست.
این راهنما شما را با همه چیزهایی که در مورد پروژه منبع باز AMP نیاز دارید آشنا می کند. ما روند دقیق نحوه عملکرد AMP ها و اینکه چه چیزی باعث می شود صفحات بسیار سریع بارگذاری شوند را بررسی خواهیم کرد.
این راهنما همچنین شامل مطالعات موردی میشود که نشان میدهد چگونه استفاده از AMP به افزایش تبدیلها برای کسبوکارها در صنایع مختلف کمک میکند و مزایایی که هنگام تقویت صفحات خود به دست خواهید آورد. بخش آخر به این موضوع میپردازد که صفحات فرود پس از کلیک شتابدهی موبایل چیست و چرا باید صفحاتی را ایجاد کنید تا به بازدیدکنندگان صفحه فرود سریعتر و مرتبطتر پس از کلیک ارائه دهید.
بخش 2: AMP چگونه کار می کند؟
گوگل چارچوب منبع باز Accelerated Mobile Pages (AMP) را در فوریه 2016 راه اندازی کرد. این چارچوب به این دلیل ساخته شد که نیاز به ایجاد تجربیات کاربر بهینه و کاملاً یکپارچه وجود داشت، به جای تجارب بی نظم و کندی که کاربران روزانه با آن سروکار دارند. اساس
گوگل پروژه AMP را برای ایجاد چارچوبی آغاز کرد که مسیر دقیقی را برای ایجاد تجربیات بهینه سازی شده صفحه وب تلفن همراه ارائه دهد. پروژه منبع باز AMP به خوبی مستند شده است، به راحتی قابل استقرار، اعتبار سنجی، و در مورد قرار دادن کاربر در طراحی صفحه وب در اولویت است.
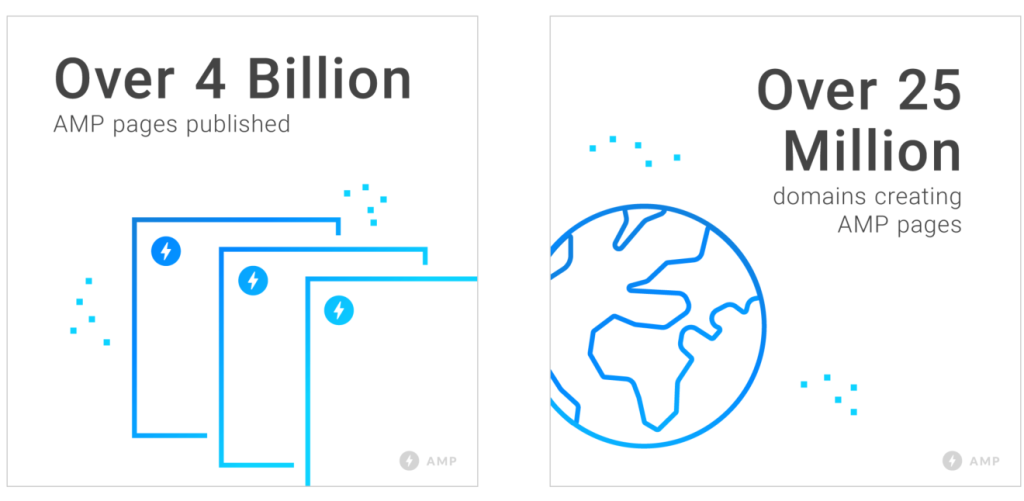
از زمان راه اندازی تقریباً دو سال پیش، 25 میلیون دامنه بیش از 4 میلیارد صفحه AMP منتشر کرده اند:

از آنجایی که راه اندازی آن نه تنها تعداد صفحات AMP افزایش یافته است، بلکه سرعت آنها نیز افزایش یافته است، میانگین زمان بارگیری یک صفحه AMP از جستجوی Google اکنون کمتر از نیم ثانیه است.
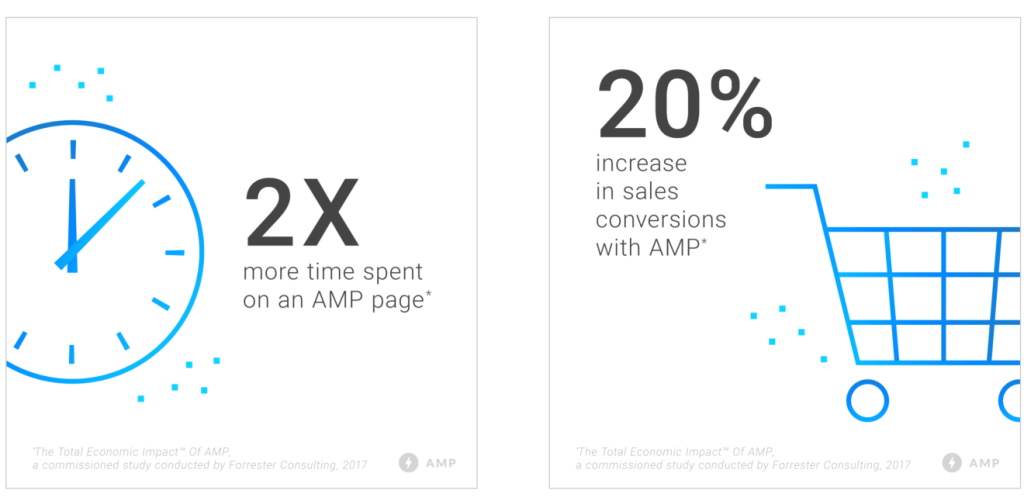
AMP منجر به افزایش 10٪ در ترافیک وب سایت با افزایش 2 برابری زمان صرف شده در صفحه می شود. وبسایتهای تجارت الکترونیکی که از AMP استفاده میکنند، 20 درصد افزایش فروش و تبدیل را در مقایسه با صفحات غیرAMP تجربه میکنند:

AMP به کسبوکارها کمک میکند تا نسخههای ساده، تمیز و مرتبط از صفحات وب خود را ایجاد کنند و تجربه وب موبایل سریعتری را به کاربران ارائه دهند.
Chartbeat داده های 360 وب سایت با استفاده از AMP را از ژوئن 2016 تا مه 2017 تجزیه و تحلیل کرد تا متوجه شود که ناشر معمولی که از صفحات AMP استفاده می کند، 16 درصد از کل ترافیک تلفن همراه را در محتوای AMP خود مشاهده می کند.
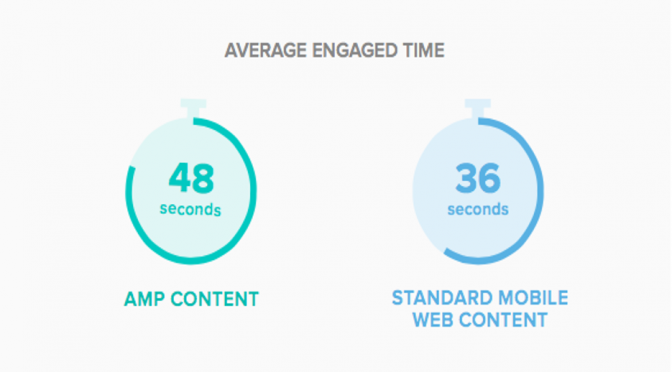
صفحات AMP تقریباً چهار برابر سریعتر از صفحات وب استاندارد بارگیری می شوند، به علاوه کاربران 35٪ بیشتر از صفحات وب استاندارد تلفن همراه با صفحات AMP درگیر می شوند:

اکنون که می دانیم چرا باید از صفحات AMP استفاده کنید، بیایید نگاهی به نحوه عملکرد AMP، مقایسه آن با طراحی وب واکنش گرا، مقالات فوری فیس بوک و برنامه های وب پیشرفته بیندازیم.
3 جزء اصلی AMP
صفحات AMP با سه جزء اصلی زیر ساخته می شوند :
AMP HTML
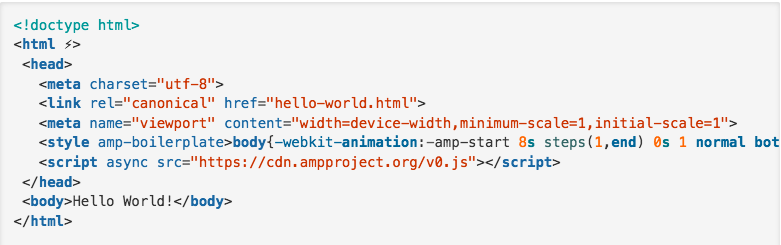
AMP HTML اساساً HTML است فقط با برخی محدودیتها برای عملکرد قابل اعتماد. ساده ترین فایل AMP HTML به شکل زیر است:

بیشتر تگها در AMP HTML تگهای معمولی HTML هستند، با این حال، برخی از تگهای HTML با برچسبهای خاص AMP جایگزین میشوند. این تگهای سفارشی اجزای AMP HTML نامیده میشوند و اجرای الگوهای برچسبهای رایج را به روشی کاربردی آسان میکنند. صفحات AMP توسط موتورهای جستجو و سایر پلتفرم ها توسط تگ HTML کشف می شوند.
می توانید انتخاب کنید که یک نسخه غیر AMP و یک نسخه AMP از صفحه خود یا فقط یک نسخه AMP داشته باشید.
AMP JavaScript (JS)
کتابخانه AMP JS رندر سریع صفحات AMP HTML را تضمین می کند. کتابخانه JS تمامی بهترین شیوه های عملکرد AMP مانند CSS درون خطی و راه اندازی فونت را اجرا می کند، این کار بارگیری منابع را مدیریت می کند و تگ های HTML سفارشی را برای اطمینان از ارائه سریع صفحه به شما می دهد.
AMP JS همه چیز را از منابع خارجی ناهمزمان می کند، به طوری که هیچ چیز در صفحه نمی تواند جلوی رندر شدن هر چیزی را بگیرد. JS همچنین از تکنیکهای عملکردی دیگری مانند جعبهشنی تمام iframe، پیشمحاسبه طرحبندی هر عنصر صفحه قبل از بارگیری منابع و غیرفعال کردن انتخابگرهای کند CSS استفاده میکند.
حافظه پنهان AMP
Google AMP Cache برای ارائه صفحات HTML ذخیره شده AMP استفاده می شود. AMP Cache یک شبکه تحویل محتوا مبتنی بر پروکسی است که برای ارائه تمام اسناد معتبر AMP استفاده می شود. کش صفحات AMP HTML را واکشی می کند، آن ها را کش می کند و عملکرد صفحه را به طور خودکار بهبود می بخشد.
برای حفظ حداکثر کارایی، AMP Cache سند، فایلهای JS و همه تصاویر را از همان مبدایی که از HTTP 2.0 استفاده میکند بارگیری میکند.
AMP Cache با یک سیستم اعتبار سنجی داخلی ارائه می شود که تأیید می کند یک صفحه تضمین شده است که کار می کند و به نیروهای خارجی که می توانند سرعت صفحه را کاهش دهند بستگی ندارد. سیستم اعتبار سنجی بر اساس مجموعه ای از ادعاها عمل می کند که تأیید می کند نشانه گذاری صفحه مطابق با مشخصات AMP HTML است.
یک نسخه اضافی از سیستم اعتبارسنجی در کنار هر صفحه AMP موجود است. این نسخه قادر است خطاهای اعتبارسنجی را مستقیماً در کنسول مرورگر هنگام رندر کردن صفحه ثبت کند و به شما امکان می دهد تغییرات پیچیده ای را در کد خود مشاهده کنید که می تواند بر عملکرد و تجربه کاربر تأثیر بگذارد.
سه جزء اصلی AMP به صورت هماهنگ کار می کنند تا بارگذاری سریع صفحات را ممکن کند. بخش بعدی هفت تکنیک بهینهسازی را که ترکیب شدهاند و صفحات AMP را سریع میسازند برجسته میکند.
تمام جاوا اسکریپت AMP به صورت ناهمزمان اجرا می شود
جاوا اسکریپت می تواند تمام جنبه های صفحه را تغییر دهد، این قدرت را دارد که ساخت DOM را مسدود کند و رندر صفحه را به تاخیر بیندازد – هر دو عامل منجر به بارگذاری کند صفحه می شود. برای اطمینان از اینکه جاوا اسکریپت رندر صفحه را به تاخیر نمی اندازد، AMP فقط به جاوا اسکریپت ناهمزمان اجازه می دهد.
صفحات AMP شامل هیچ جاوا اسکریپت نوشته شده ای نیستند، در عوض همه ویژگی های صفحه تعاملی توسط عناصر AMP سفارشی مدیریت می شوند. این عناصر AMP سفارشی ممکن است شامل جاوا اسکریپت باشند، اما به دقت طراحی شدهاند تا اطمینان حاصل شود که باعث کاهش عملکرد نمیشوند.
AMP جاوا اسکریپت شخص ثالث را در iframes انجام می دهد، اما نمی تواند رندر صفحه را مسدود کند.
همه منابع به صورت ایستا اندازه می شوند
همه منابع خارجی مانند تصاویر، iframe ها و تبلیغات باید اندازه HTML خود را بیان کنند تا AMP بتواند اندازه و موقعیت هر عنصر را قبل از دانلود منابع صفحه تعیین کند. AMP طرح صفحه را بدون منتظر ماندن برای دانلود هیچ منبعی بارگیری می کند.
AMP این قابلیت را دارد که طرحبندی سند را از طرحبندی اندازه جدا کند، تنها یک درخواست HTTP برای طرحبندی کل سند مورد نیاز است. از آنجایی که AMP برای جلوگیری از هر گونه طرح بندی سبک گران قیمت و محاسبات مجدد در مرورگر بهینه شده است، هنگامی که منابع صفحه بارگیری می شوند، هیچ طرح بندی مجددی وجود ندارد.
مکانیسم های افزونه رندر را مسدود نمی کنند
AMP به مکانیسم های برنامه افزودنی اجازه نمی دهد رندر صفحه را مسدود کنند، از برنامه های افزودنی برای عناصری مانند لایت باکس و جاسازی رسانه های اجتماعی پشتیبانی می کند، و در حالی که این موارد به درخواست های HTTP اضافی نیاز دارند، طرح بندی و رندر صفحه را مسدود نمی کنند.
اگر صفحه ای از یک اسکریپت سفارشی استفاده می کند باید به سیستم AMP بگوید که در نهایت یک تگ سفارشی خواهد داشت، AMP سپس تگ مورد نیاز را ایجاد می کند تا سرعت صفحه کند نشود. برای مثال، اگر تگ amp-iframe به AMP بگوید که یک تگ amp-iframe وجود خواهد داشت، AMP قبل از اینکه بداند شامل چه مواردی می شود، جعبه iframe را ایجاد می کند.
تمام جاوا اسکریپت های شخص ثالث از مسیر بحرانی خارج می شوند
جاوا اسکریپت شخص ثالث از بارگیری همزمان JS استفاده می کند، این امر باعث کاهش سرعت بارگیری شما می شود. صفحات AMP به جاوا اسکریپت شخص ثالث اجازه می دهند اما فقط در iframe های sandboxed، با انجام این کار بارگیری جاوا اسکریپت نمی تواند اجرای صفحه اصلی را مسدود کند. حتی اگر جاوا اسکریپت iframe sandbox شده چندین بار محاسبات سبک را راهاندازی کند، آی فریمهای کوچک آنها DOM بسیار کمی دارند.
محاسبات مجدد iframe در مقایسه با محاسبه مجدد سبک ها و طرح بندی صفحه بسیار سریع انجام می شود.
CSS باید درون خطی و محدود به اندازه باشد
CSS رندر را مسدود می کند، همچنین تمام بارگذاری صفحه را مسدود می کند و تمایل به ایجاد نفخ دارد. AMP HTML فقط به سبک های درون خطی اجازه می دهد، این 1 یا اکثراً چندین درخواست HTTP را از مسیر رندر حیاتی به اکثر صفحات وب حذف می کند.
استایل شیت درون خطی باید حداکثر اندازه 75 کیلوبایت داشته باشد، اگرچه این اندازه برای صفحات بسیار پیچیده به اندازه کافی بزرگ است، اما همچنان نیاز به رعایت بهداشت CSS توسط نویسنده صفحه دارد.
راه اندازی فونت کارآمد است
بهینه سازی فونت وب برای بارگذاری سریع بسیار مهم است زیرا فونت های وب معمولاً در اندازه بزرگ هستند. در یک صفحه معمولی که شامل چند اسکریپت همگامسازی و چند صفحه سبک خارجی است، مرورگر منتظر میماند تا فونتها را بارگیری کند تا همه اسکریپتها بارگیری شوند.
چارچوب AMP هیچ درخواست HTTP را تا زمانی که همه فونت ها شروع به دانلود کنند، اعلام نمی کند. این تنها به این دلیل امکان پذیر است که همه جاوا اسکریپت در AMP دارای ویژگی async هستند و فقط برگه های درون خطی مجاز هستند، هیچ درخواست HTTP وجود ندارد که مرورگر را از بارگیری فونت ها مسدود کند.
محاسبات مجدد سبک به حداقل می رسد
در صفحات AMP، همه خواندنهای DOM قبل از همه نوشتنها انجام میشوند، این تضمین میکند که فقط یک محاسبه مجدد سبکها در هر فریم وجود دارد – بنابراین هیچ اثر منفی بر عملکرد رندر صفحه وجود ندارد.
اجرای فقط انیمیشن های با شتاب GPU
برای اجرای بهینه سازی های سریع باید آن ها را روی GPU اجرا کنید. GPU در لایهها کار میکند، میداند چگونه برخی از کارها را روی این لایهها انجام دهد – لایهها میتوانند جابجا شوند و محو شوند. با این حال، زمانی که GPU نمی تواند طرح بندی صفحه را به روز کند، این وظیفه را به مرورگر می دهد و این برای زمان بارگذاری صفحه خوب نیست.
قوانین مربوط به CSS مربوط به انیمیشن تضمین میکند که انیمیشن میتواند به GPU تسریع شود، این بدان معناست که AMP فقط امکان انیمیشن و انتقال را در تبدیل و شفافیت میدهد تا طرحبندی صفحه مورد نیاز نباشد.
بارگذاری منابع در اولویت قرار دارد
AMP تمام بارگیری منابع را کنترل می کند، بارگیری منابع را در اولویت قرار می دهد و فقط موارد مورد نیاز را بارگیری می کند و همه منابع بارگذاری شده را از قبل واکشی می کند.
هنگامی که AMP منابع را دانلود می کند، بارگیری ها را بهینه می کند تا مهم ترین منابع ابتدا دانلود شوند. همه تصاویر و تبلیغات فقط در صورتی دانلود می شوند که احتمال دیده شدن توسط کاربر وجود داشته باشد، در صورتی که در بالای صفحه قرار داشته باشند، یا اگر بازدید کننده احتمال دارد آنها را پیمایش کند.
AMP همچنین توانایی پیش واکشی منابع بارگذاری شده تنبل را دارد، این منابع تا حد امکان دیر بارگذاری می شوند، اما در اسرع وقت واکشی می شوند. به این ترتیب همه چیز خیلی سریع بارگذاری می شود، اما CPU تنها زمانی استفاده می شود که منابع به کاربران نشان داده شود.
فورا صفحات را بارگیری کنید
AMP پیش اتصال AMP جدید به شدت مورد استفاده قرار می گیرد تا اطمینان حاصل شود که درخواست های HTTP در سریع ترین زمان ممکن به محض انجام آنها انجام می شود. به همین دلیل صفحه قبل از اینکه کاربر صریحاً اعلام کند که میخواهد به آن پیمایش کند ارائه میشود، صفحه ممکن است تا زمانی که کاربر واقعاً آن را ببیند در دسترس باشد و باعث شود صفحه فوراً بارگیری شود.
AMP به گونه ای بهینه شده است که از پهنای باند و CPU زیادی در هنگام پیش نمایش محتوای وب استفاده نکند. هنگامی که اسناد AMP برای بارگذاری فوری از قبل رندر می شوند، منابع بالای صفحه در واقع دانلود می شوند و منابعی که ممکن است CPU زیادی مصرف کنند، مانند iframe های شخص ثالث، دانلود نمی شوند.